

1. Ajouter un article
Les articles forment votre blog. Ils s'affichent de manière chronologique et sont parfaits pour partager des actualités, garder contact avec votre audience et répondre à des questions/problèmes de votre public.
Voici comment bien créer un nouvel article :


- Ouvrez la console WordPress de votre site (votre-site.com/wp-admin).
- Dans le menu principal, allez dans Articles > Ajouter.
- Si vous utilisez Divi, cliquez sur Utiliser la mise en forme par défaut.
- Saisissez le titre (1) de l’article (important pour les moteurs de recherche).
- Rédigez le contenu (2) de l’article.
- Choisissez la catégorie (3) dans laquelle classer l’article. Une catégorie est comme un classeur qui va contenir tous les articles liés à un thème spécifique. Elles permettent d’organiser vos articles et facilitent leur référencement dans les moteurs de recherche.
- Choisissez entre 2 à 4 étiquettes / article (4). Rappelez-vous que le but des étiquettes est d’aider vos visiteurs à découvrir du contenu connexe et de faire des liens entre les catégories de votre blog.
- Si votre thème le supporte, ajoutez une image mise en avant (5). Elle s'affichera ensuite sur la page de votre blog et dans les résultats de recherche de votre site.
- Après avoir relu l’article, cliquez sur Publier (6) pour le rendre visible.

Étiquettes vs Catégories : quelle est la différence ?
Les catégories sont des thèmes qui s’appliquent à de nombreux articles différents. Les étiquettes sont plus spécifiques tout en restant transversales. Chaque article a besoin d’une catégorie, alors que les étiquettes sont optionnelles. Les catégories sont hiérarchiques alors que les étiquettes ne le sont pas. Il n'y a donc jamais de relation parent/enfant avec les étiquettes.
Prenons un exemple pour que tout cela devienne concret : imaginez que vous avez écrit un article sur Michael Jordan, le célèbre joueur de basket-ball des Chicago Bulls. Voici un exemple de la façon dont vous pourriez mettre en place les étiquettes et les catégories :
- Catégorie : Basket-ball ou Sport (le thème général)
- Étiquettes : Michael Jordan, Chicago Bulls (plus spécifique, mais il serait possible de réutiliser ces étiquettes dans d'autres catégories du blog)
2. Ajouter une page
Les pages structurent le menu de votre site et sont indépendantes du temps. Vous ne pouvez pas attribuer d’étiquettes ou de catégories aux pages. Elles sont parfaites pour présenter vos services, les conditions générales et les pages d'accueil et de contact par ex.
Voici comment créer une nouvelle page sur votre site :


- Ouvrez la console WordPress de votre site (votre-site.com/wp-admin).
- Dans le menu principal, allez dans Pages > Ajouter.
- Si vous utilisez Divi, cliquez sur Utiliser la mise en forme par défaut.
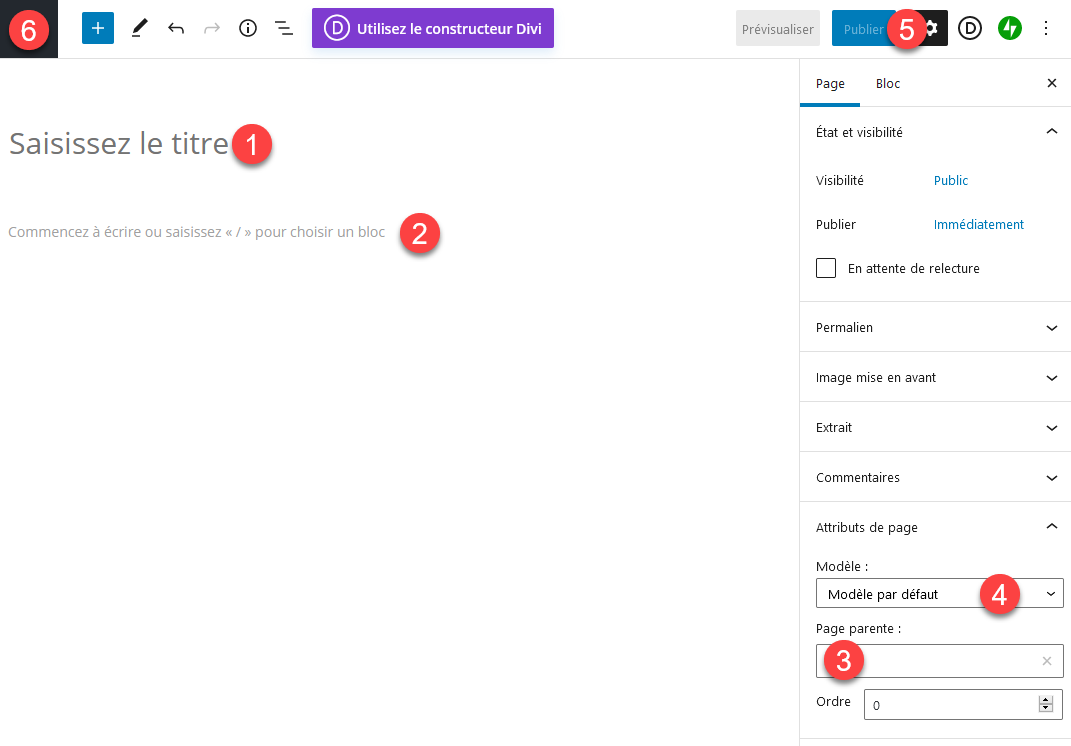
- Saisissez le titre (1) de la page (important pour les moteurs de recherche).
- Rédigez le contenu (2) de la page.
- Si nécessaire, choisissez la page parent (3) pour contrôler la hiérarchie de vos pages. Par exemple, nous pourrions imaginer une page dédiée à des desserts dont la page parente serait "Mes recettes". Dans cet exemple, la page "Mes recettes" serait le parent de la page "Desserts", ce qui donnerait in fine une adresse du style : votre-site.com/mes-recettes/desserts/mousse-au-chocolat
- Si nécessaire et en fonction de votre thème, choisissez le modèle (4) à attribuer à la page. Certains thèmes permettent ainsi de créer des pages sans la barre latérale ou sans le menu et le pied de page.
- Cliquez sur Publier (5) pour rendre la page visible.

3. Mettre en forme votre contenu (image, vidéo, pdf, ...)
3.1 Le concept des blocs
L'éditeur de WordPress fonctionne avec des blocs, chaque bloc contenant un élément : un paragraphe, un titre, une image, des colonnes, un diaporama, une vidéo, un formulaire de contact voire même un twitt ou une image d'instagram.
Pour ajouter un bloc :

- Cliquez à l'endroit où insérer le bloc (1)
(le nouveau bloc sera ajouté après le bloc sélectionné) - Cliquez sur le bouton + en haut à gauche (2)
- Cliquez sur le bloc à ajouter (3)
Chaque type de bloc offre des options de personnalisation différentes. Il suffit de cliquer sur un bloc pour découvrir ce qu'il est possible de faire :

Soyez curieux/se et testez les différentes possibilités dans un article ou une page de test
Il est facile de déplacer un bloc : cliquez sur le bloc à déplacer et faites-le monter ou descendre avec les flèches de la barre de personnalisation. Vous pouvez aussi le glisser/déposer à l'endroit souhaité en cliquant sur les points juste à côté des flèches.

Pour supprimer un bloc, cliquez dessus et appuyez sur les touches MAJ + ALT + Z ou utilisez le menu des actions pour le retirer :

3.2 Le concept des compositions
Les compositions sont des modèles prêts à l'emploi qui regroupent plusieurs blocs. Pour choisir une composition :

- Cliquez à l'endroit où insérer la composition
- Cliquez sur le bouton + en haut à gauche
- Cliquez sur l'onglet Compositions
- Cliquez sur le menu déroulant (boutons, colonnes, galerie, ...)
- Cliquez sur la composition à ajouter

4. Structurer votre contenu (SEO)
4.1 Insérez des mots clés efficaces dans vos titres
Comme dans un journal traditionnel, le titre est ce qui va déterminer combien de gens vont lire ou non votre contenu. C'est aussi la première chose que Google prend en compte pour référencer votre contenu.
Prenez donc le temps de bien choisir le titre de vos pages et de vos articles :
- Identifiez un problème et proposez une solution (comment faire pour…)
- Impliquez votre audience (connaissez-vous l’astuce pour…)
- Suscitez la curiosité, soyez bref et promettez un résultat précis
- Utilisez Google Trends et cet outil pour identifier des mots clés stratégiques à insérer dans vos titres et sous-titres. Recherchez aussi votre titre sur Google pour voler de bonnes idées sur les contenus les mieux positionnés
4.2 Utilisez des titres pour structurer votre contenu
À partir du moment qu’un visiteur arrive sur votre site, vous devez tout faire pour préserver son attention. Pour cela, structurez clairement vos idées et utilisez des titres.
Pour insérer un titre :
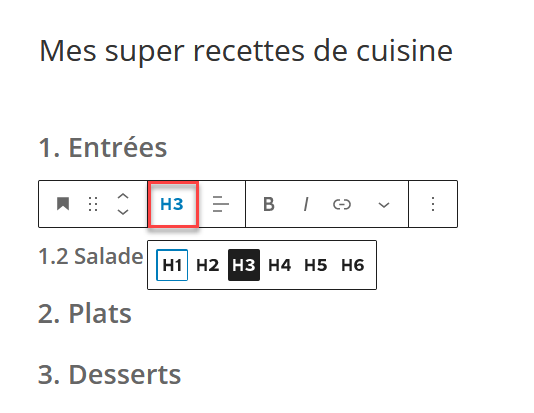
- Insérez un bloc Titre
- Choisissez un niveau de hiérarchie (H2, H3, H4). Le niveau H1 est réservé au titre principal de la page ou de l'article. Il ne doit y en avoir qu'un seul par article ou par page.

Les mots clés des titres sont analysés par les moteurs de recherche, car ils mettent en évidence les thèmes importants d’un contenu. Il doit y avoir une cohérence entre le champ lexical de vos titres et le reste du contenu
De plus, l’usage de titres favorise une mise en page harmonieuse et cohérente entre vos différents contenus. Ils facilitent aussi l’évolution de votre site, puisque les titres s’adaptent automatiquement au thème de votre site WordPress.
4.3 Deux méthodes pour captiver l'attention de votre public
Ces méthodes ont fait leurs preuves. Chaque lettre de leur acronyme représente une partie de votre article/page/vidéo. Cette partie de la leçon est brève, mais c'est à mes yeux la plus importante
La méthode AIDA
- A pour Attention (un résultat, une promesse, une solution à un problème, ...)
- I pour Intérêt (les bénéfices, des visuels qui montrent des fonctionnalités, ...)
- D pour Désir (des preuves, des exemples, une étude de cas, ...)
- A pour Action (un appel à l'action précis, unique et avec 0 risque)
La méthode MERE
- M pour Motivation (le problème et les frustrations que vous allez résoudre)
- E pour Explication (comment vous avez découvert la solution)
- R pour Recette (la méthode pour appliquer votre solution avec des exemples)
- E pour Exercice (proposer un exercice ou une action pour intégrer la solution)
5. Personnaliser le menu de votre site
Si vous avez bien suivi ce qui précède, vous commencez gentiment à devenir un(e) débutant(e) confirmé(e) de WordPress. Félicitations pour votre persévérance !
Maintenant que vous savez ajouter du contenu à votre site, il vous manque encore quelque chose de très important pour que votre site soit structuré : personnaliser le menu de votre site !
Avant de poursuivre plus loin, assurez-vous d'avoir déjà créé les pages que vous voulez faire apparaître dans le menu de votre site (par ex. : accueil, à propos, prestations, contact). Hé oui, ce n'est pas par hasard que cette partie se trouve tout à la fin de cette leçon
Voici ensuite comment faire votre menu :

- Ouvrez la console WordPress de votre site (votre-site.com/wp-admin)
- Allez dans Apparence >
Menus
- Depuis les encadrés Pages et Catégories, ajoutez les pages et catégories à faire apparaître dans le menu. Pour cela, cochez les éléments souhaités puis cliquez sur le bouton Ajouter au menu.
- Depuis l’encadré Liens personnalisés, il est possible d’ajouter n’importe quel lien au menu de votre site (par ex. un lien qui pointe sur l’un de vos articles ou sur un autre site).
- Glissez/déposez les éléments verticalement et horizontalement pour modifier l'ordre et la hiérarchie des éléments du menu.
- Cochez la case Menu principal pour indiquer à WordPress qu'il s'agit du menu principal du site.
- Cliquez sur Enregistrer le menu pour valider vos modifications.

***
Bravo ! Vous maîtrisez maintenant les bases pour créer un site WordPress avec du contenu de qualité et correctement structuré. Pour améliorer l'apparence de votre site, je vous invite à explorer les options de personnalisation et les possibilités de votre thème.
Si vous avez créé votre site chez Infomaniak avec Divi, vous devrez encore découvrir comment fonctionne ce thème. Observez comment sont construites les pages d'exemple avec le Divi Builder. Avec un peu de curiosité et de patience, vous devriez y arriver sans problème 





